L’accessibilité du Web: 8 conseils pour rendre sa présence numérique plus inclusive

Partager:
On a tendance à penser que l’accessibilité du Web est un obstacle pour très peu de gens. Pourquoi devrait-on changer nos façons de faire pour un petit pourcentage de la population? Le hic, c’est que l’accessibilité du Web touche beaucoup plus de personnes que l’on pense.
Au Québec, près d’une personne sur trois vit avec une incapacité alors que moins de 20 % des sites Web québécois obtiennent la note de passage en matière d’accessibilité.
Naviguer sur le Web et consulter les réseaux sociaux peut s’avérer très complexe pour des personnes avec des limitations visuelles, oui, mais aussi pour celles qui ont des limitations auditives, motrices et cognitives.
L’accessibilité du Web est un enjeu pour d’autres groupes, comme les personnes avec un faible niveau de lecture. Au Québec, 49 % des personnes de 16 à 65 ans éprouvent des difficultés de lecture.3 Sans oublier les personnes vieillissantes, de plus en plus nombreuses dans la province, et les personnes qui ne maîtrisent pas la langue d’usage du site Web.
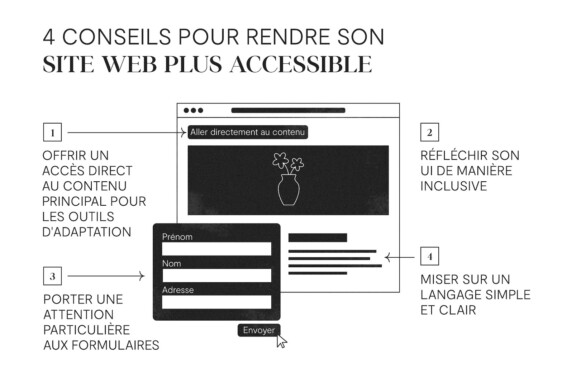
4 conseils pour rendre son site Web plus accessible
Conseil #1 – Offrir un accès direct au contenu principal de la page
Imaginez devoir parcourir un à un tous les éléments d’un menu de navigation avant de pouvoir accéder au contenu principal d’une page Web. C’est ce à quoi sont confrontées les personnes qui utilisent un lecteur d’écran ou d’autres outils d’adaptation pour des limitations motrices.
Pour leur simplifier la vie, vous pouvez configurer un bouton cliquable visible par les outils d’adaptation en haut de page qui les transporte directement au contenu principal. N’oubliez pas d’identifier les éléments du contenu de la page, tels que les titres et intertitres, avec les bonnes balises (H1, H2, H3, image, etc.) pour faciliter la lecture!
Conseil #2 – Réfléchir son UI de manière inclusive
Les marques, et les agences de création, ont tendance à vouloir épater la galerie avec des sites Web qui repoussent les frontières de l’originalité. Palette de couleurs flyée ou navigation de tous bords tous côtés : l’interface d’un site Web peut rapidement devenir impraticable pour plusieurs personnes.
L’idée ici n’est pas de s’en tenir à une page Web digne du début des Internets, mais plutôt de garder en tête que les personnes qui consulteront vos pages Web pourraient avoir des incapacités qui diffèrent de votre réalité.
Ça peut vouloir dire mettre de côté des tableaux visuellement complexes qui seront difficiles à décortiquer par les outils d’adaptation. Ou encore éviter le texte en gris ou en rouge et de faibles contrastes de couleurs qui seront moins perceptibles par les personnes vieillissantes, malvoyantes ou atteintes d’astigmatisme.
Conseil #3 – Porter une attention particulière aux formulaires
Les formulaires sont fréquemment utilisés pour prendre contact, obtenir un devis ou un rendez-vous et conclure une transaction. Pour les rendre accessibles, il faut d’abord s’assurer que l’ordre de tabulation soit logique. Par exemple, dans un formulaire à deux colonnes, on ne devrait pas avoir à remplir son adresse civique entre son prénom et son nom.
Assurez-vous de bien identifier les champs à remplir dans le code source. Les outils d’adaptation vont se baser sur cette information pour communiquer ce qui est attendu à cet endroit. Si le champ n’a pas d’étiquette correspondante (ex. nom), la personne devant l’écran ne saura pas quoi inscrire à cet endroit.
Les formulaires à remplir avec un délai restreint sont à proscrire, surtout si ça signifie une déconnexion de compte. Au minimum, offrez la possibilité de prolonger le délai ou de le désactiver. Finalement, les fameux CAPTCHA qui donnent du fil à retordre aux robots comme aux humains sont à éviter.
Conseil #4 – Miser sur un langage simple et clair
Nous l’avons mentionné plus haut, près de la moitié de la population québécoise âgée de 16 à 65 ans éprouve des difficultés de lecture. Pour rendre votre contenu accessible au plus grand nombre, reformulez le jargon et le langage technique pour un vocabulaire plus accessible. Si vous devez utiliser des abréviations, notamment pour des organisations et des certifications, pensez à écrire leur nom complet dans un premier temps.
Vos phrases et vos paragraphes devraient être courts. Pensez à découper votre texte avec des titres, des intertitres et des listes. Au moment de rédiger, rappelez-vous que la clarté est plus importante que la créativité. Pour cette raison, pensez-y à deux fois avant d’utiliser toutes sortes de jeux de mots ou d’expressions familières.
Comme une image vaut mille mots, ajoutez du contenu visuel qui pourrait aider à la compréhension (sans oublier d’ajouter du texte alternatif pour les personnes avec des limitations visuelles!).
À noter que les artifices, comme les contenus animés ou les vidéos qui jouent en boucle, peuvent nuire aux personnes qui éprouvent des difficultés de concentration et de compréhension de texte.

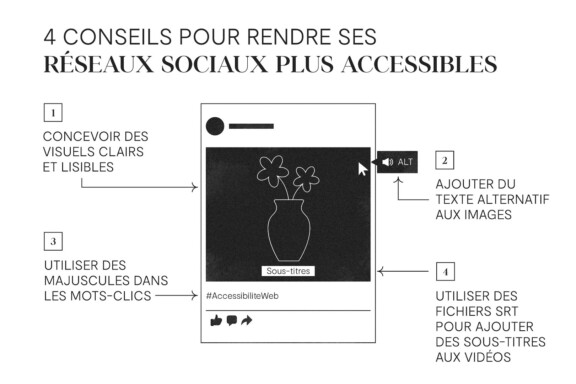
4 conseils pour rendre ses réseaux sociaux plus accessibles
Conseil #1 – Concevoir des visuels clairs et lisibles
Tout d’abord, c’est une bonne idée de sensibiliser votre équipe de design aux obstacles liés à l’accessibilité pour qu’elle réfléchisse aux façons de décliner une identité visuelle dès le départ, et pas seulement quand vient le temps de faire des publications sur les réseaux sociaux.
Il faut accorder une attention particulière aux visuels avec du texte. Un peu comme sur une page Web, on évite les faibles contrastes de couleurs. On s’assure également que la taille de la police d’écriture n’est ni trop petite ni trop fine.
À garder en tête : les designers travaillent sur de grands écrans lorsqu’ils et elles conçoivent des visuels, mais le produit fini, lui, sera probablement vu sur un écran de téléphone.
Conseil #2 – Ajouter du texte alternatif aux images
Sur le Web comme sur les réseaux sociaux, l’ajout de texte alternatif (ALT) est essentiel pour les personnes qui utilisent des lecteurs d’écran. Le texte alternatif devrait à la fois décrire les éléments visuels et les éléments informatifs sur l’image.
Pour vous aider à développer vos aptitudes, lisez votre texte alternatif à une autre personne et montrez-lui le visuel ensuite. Est-ce que le visuel correspond à l’image mentale qu’elle s’en était faite? Si oui, bien joué! Sinon, apportez les correctifs nécessaires pour garantir la compréhension.
Conseil #3 – Utiliser des majuscules dans les mots-clics
Ça peut sembler anodin, mais l’ajout d’une majuscule au début de chaque mot dans un mot-clic est très important. Ce détail tout simple permet aux lecteurs d’écran de bien lire vos mots-clics, notamment sur Instagram, et facilite la compréhension de texte pour tout le monde!
Conseil #4 – Utiliser des fichiers SRT pour ajouter des sous-titres aux vidéos
Pour faire simple, un fichier SRT est un fichier texte qui stocke les sous-titres d’une vidéo dans une langue donnée et qui est téléversé à part du fichier vidéo au moment de partager le contenu sur les réseaux sociaux.
Contrairement aux sous-titres intégrés à même une vidéo, les fichiers SRT vous permettent de rendre disponibles les sous-titres d’une même publication dans plusieurs langues. De plus, les sous-titres générés par les fichiers SRT sont souvent plus lisibles.
Les sous-titres sont essentiels lorsque vous partagez une vidéo sur les réseaux sociaux non seulement pour les personnes avec des limitations auditives, mais aussi pour une majorité de personnes qui parcourent leur fil d’actualité sans son.
Selon une étude américaine réalisée par Verizon Media et Publicis Media en 2019, plus de 69 % des répondant.e.s ont affirmé regarder des vidéos sans son dans des espaces publics.4 80 % étaient plus susceptibles de regarder une vidéo dans son entièreté si des sous-titres étaient disponibles.

En gros, ce qu’il faut retenir
Le Web, comme beaucoup de choses dans ce bas monde, n’a pas été conçu pour les personnes avec des incapacités, bien qu’elles représentent une proportion non négligeable de la population.
Les entreprises qui conçoivent des sites Web et des publications sur les réseaux sociaux ont l’opportunité de faire partie de la solution en appliquant quelques bonnes pratiques, souvent très simples à instaurer, pour rendre le Web plus accessible et inclusif.
Quelques ressources supplémentaires sur l’accessibilité du Web
- Accessible Social, un hub de ressources pour rendre ses réseaux sociaux plus accessibles ;
- Une introduction à l’accessibilité du Web par Alex Chen ;
- Un guide très pratique et convivial pour en apprendre plus sur les différents principes de l’accessibilité du Web ;
- Comprendre les niveaux d’accessibilité WCAG « A », « AA » et « AAA » ;
- Vérifier si le ratio d’un contraste de couleur est accessible ;
- Quelques trucs pour rédiger sur le Web de manière inclusive et accessible.